今天,來到鐵人賽的第五天。
小編,已經摩拳擦掌,揮刀霍霍...(誤!又不是打架...)
這篇超級好用,方便小編做開發的時候,會拿來參考寫法。
相較於之前,此篇的篇幅會比較長喔~
好了,我們開始進入正題吧...
上一篇,我們已經介紹了 module.exports 或 exports 。它們是一個特別的object,可以將 javascript裡任何型別的宣告,變成一個模組,供其他的應用程式或模組使用。
這裡,我們會展示不同型別的 module,使用 module.exports。
module.exports = 'Hello world';
//or
exports = 'Hello world';
現在,我們要載入上面的 Message 模組,使用reqrire()
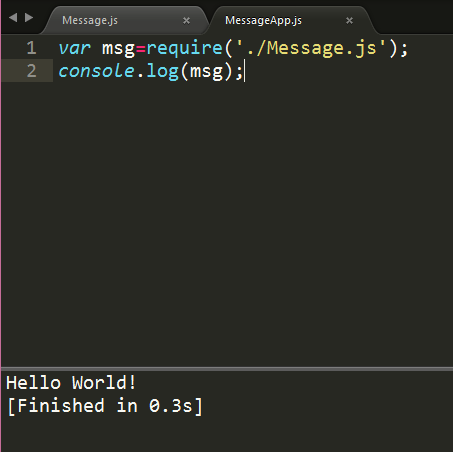
var msg = require('./Messages.js');
console.log(msg);
Building MessageApp.js 結果如圖:

哈哈,這很像是上一篇的總複習...
Note
另外,值得一提的是,我們只有在自創module時,require() 裡要寫清楚檔案path,如果是原生模組或是npm時,則不需要。
老話重提,之前我們說過exports是一個物件,所以,我們可以直接分派 屬性,函式(方法)及物件 給它。
這邊,我們將物件觀念的方式,來說明,怎麼做exports物件(模組)。
exports.SimpleMessage = 'Hello world';
//or
module.exports.SimpleMessage = 'Hello world';
這個例子裡,我們分派一個SimpleMessage屬性,給exports物件。
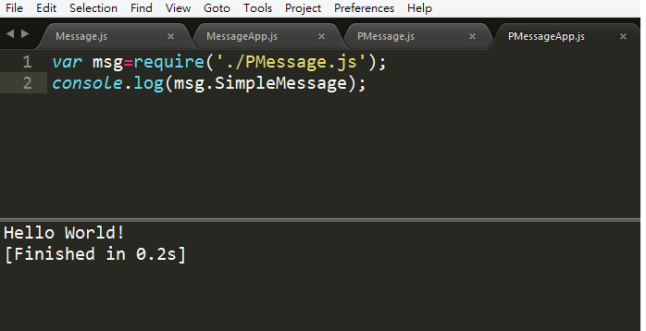
var msg = require('./Messages.js');
console.log(msg.SimpleMessage);
在這裡,require自動將 PMessage模組 回傳成物件 { SimpleMessage : ‘Hello World’} 並分派給 msg 這個變數,我們可以像用物件取得屬性一樣方式,使用 msg.SimpleMessage即可得到內容。
Building PMessageApp.js 結果如圖:
除了屬性,同樣的,也可以直接分派一個函式給exports
module.exports.log = function (msg) {
console.log(msg);
};
這邊,我們直接分派一個 log 函式,給exports
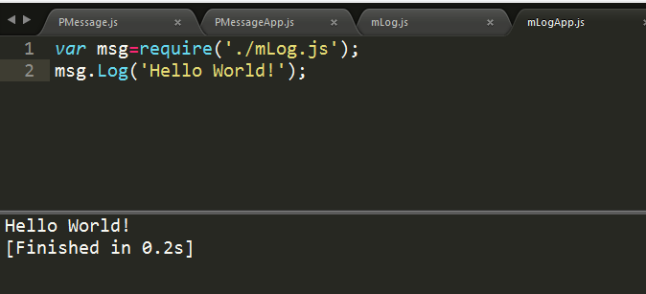
var msg = require('./mLog.js');
msg.log('Hello World');
在這裡,require自動將 mLog模組 回傳成物件 { log : function(msg){ console.log(msg); } },並分派給msg變數,我們可以用像物件呼叫函式的方式一樣,使用 msg.log()。
Building mLogApp.js 結果如圖:
另外,既然,我們知道module.exports是一個物件,我們也就可以直接的指派一個物件,給exports
module.exports = {
firstName: 'James',
lastName: 'Bond'
}
這裡,直接將物件指派給exports
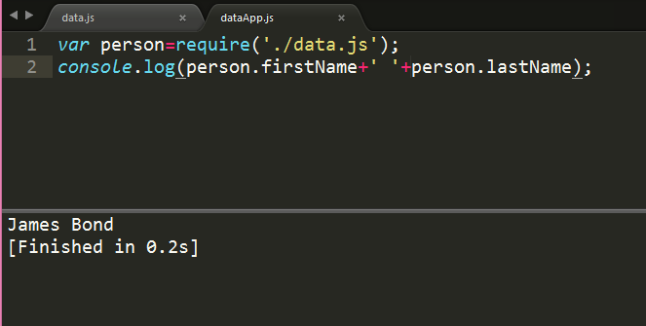
var person = require('./data.js');
console.log(person.firstName + ' ' + person.lastName);
這裡,我們直接使用物件裡的屬性即可!
Building dataApp.js 結果如圖:

我們也可以直接分派一個匿名函式給exports
module.exports = function (msg) {
console.log(msg);
};
這裡,我們不指定名字給函式。
var msg = require('./anonyMsg.js');
msg('Hello World');
叫用時,直接require給 msg 變數,它立即變成一個名為 msg的函式。
Building anonyMsgApp.js 結果如圖:

在 javascript裡,一個函式可以被當成類別使用。不多說,直接看例子:
module.exports = function (firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.fullName = function () {
return this.firstName + ' ' + this.lastName;
}
}
上方函式,其實就像宣告一個類別一樣。定義了其屬性及方法。
var person = require('./Person.js');
var person1 = new person('James', 'Bond'); //建立一個 person 物件,名為 person1
console.log(person1.fullName());
如你所見,當我們定義好類別以後,要建構物件,就必須用 new 關鍵字。所以,我們建立了一個person物件分派給變數person1,之後,這個person1物件,可以使用其定義的方法。
Building PersonApp.js 結果如圖:

最後,我們來看看,從資料夾載入modules的一些事項。
一般而言,我們通常載入 modules 用 完整路徑,像這樣:
app.js
var log = require('./utility/log.js');
但,在nodeJS裡,我們可以直接搜尋資料夾,而不指定檔案,像這樣:
app.js
var log = require('./utility');
那你就會好奇啦,這樣,我們要根據什麼來找所要的modules呢?
很好的問題!
因為如此,在上一個app.js例子中,nodeJS把整個utility資料夾,當成一個package,所以,它會自動在這資料夾裡去找package 定義檔,預設為package.json,之後,再根據定義檔裡面的關鍵字 main所描述的檔名,載入檔案。
所以,在這個例子中,如果要這樣做,必須自行定義一個package.json放在此utility資料夾裡。
如下:
./utility/package.json
{
"name" : "log",
"main" : "./log.js"
}
Note
如果,資料夾不存在package.json,則,預設會自動尋找檔名為 index.js的檔案。

建議調整一下範例中的那些js檔命名,由node_modules下各個目錄可知
nodejs不是使用大駝、小駝
目錄常使用小寫&hyphen的組合。 (socket.io-client)
js常使用小寫&dot的組合。 (socket.io.js)